Elementor: Como Esconder Botões e Elementos Temporizados em uma Landing Page Sem Deixar um Espaço Vazio

Atenção! Este post foi atualizado! Clique aqui para visualizar a nova versão dele.
Opa! Mais um post técnico para vocês! Desta vez usando o Elementor. Ou nem.
Eu ajudei recentemente uma colega do marketing a resolver um pequeno problema que estava tendo com o Elementor, o plugin para WordPress de construção de páginas.
Uma das principais utilidades deste plugin para a galera de marketing digital é na construção de landing pages, ou seja, as páginas de vendas de seus produtos.
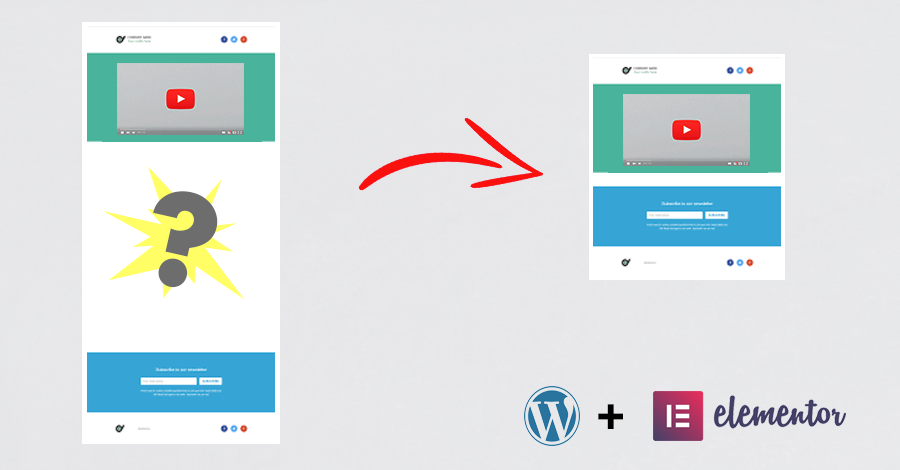
Uma das estratégias de vendas muito utilizadas é a da landing page limpa com apenas uma chamada forte no topo e um vídeo de vendas logo abaixo.
Ao longo do vídeo, geralmente em um momento em que seu criador acredita que o lead esteja preparado para comprar um produto, vários elementos como botões de compra, detalhes do produto etc. surgem na página anteriormente “vazia”.
Contudo, se você já tentou fazer isso no Elementor, perceberá que ele oculta as coisas mas deixa um baita espaço vazio onde estes elementos deveriam estar. Se você tiver algo no rodapé da landing page, ficará tudo meio estranho…

Para resolver isso, a forma que encontrei foi usar um script em JQuery.
Quando a página carrega, o script esconde tudo usando a função hide() e depois de um período de tempo, ela dispara um show() para mostrar tudo de volta.
A vantagem desta forma é que, ao usar o hide(), os elementos de fato são removidos da visão do usuário e o que por ventura existir no rodapé da página será puxados para cima, preenchendo o espaço vazio.
Outra vantagem é que, se não quiser, você não precisa do Elementor. Pode fazer isso em qualquer página. Basta ter um plug-in que permita inserir scripts na sua página.
1) Adicionar um Elemento HTML no Elementor
É importante que ele seja o último bloco da sua página. Lá embaixo. No mínimo, abaixo dos blocos que queira esconder.

2) Importar o JQuery no Elementor
Dentro deste campo HTML criado, coloque a chamada do JQuery abaixo
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>Ficando assim:

3) Descobrir os Elementos para Esconder
Publique a página, mesmo que seja usando o “Visualizar” do WordPress.
Com a página publicada ou em modo visualização, abra-a e clique em cima de um elemento que queria esconder com o botão direito do mouse.
Clique em Inspecionar. Você verá o código fonte da página com o local que você clicou realçado. Isso acontecerá tanto em Chrome quando em Firefox.

Agora, você corre um pouco o código para cima até chegar a Section. Cada Section é um bloco no Elementor que você adicionou.
Vamos esconder sections.

Dica: Caso você queira esconder várias coisas, coloque-as dentro de um único bloco no Elementor. É claro que é mais fácil empilhar blocos, mas você terá que manualmente esconder um-por-um. Com todos dentro de um grande bloco-pai, você esconde esse bloco de uma vez por todas.
Agora clique com o botão direito em cima desse section e vá a Copiar, Copiar Seletor. Alguns browsers mostrarão em inglês. No Firefox se chama “CSS Selector”.

Na sua área de transferência (o que você acabou de copiar) estará uma linha de código bem estranha. No Chrome ela será algo parecido com isso:
body > div.elementor.elementor-1258 > div > div > section.elementor-element.elementor-element-89610e4.elementor-section-boxed.elementor-section-height-default.elementor-section-height-default.elementor-section.elementor-top-sectionJá no Firefox, será algo parecido com isso:
section.elementor-element:nth-child(3)Ambos estão OK. Esse código é o “endereço” para o elemento que você quer esconder, no caso, o bloco do Elementor. É ele que identifica o que será escondido.
Atenção: faça isso depois de já ter terminado de editar a sua página. Se você fizer alterações, esses endereços podem mudar. Então, terá que revisar o código da próxima etapa.
4) Fazer o Código
Agora vamos construir um código em JQuery para esconder o(s) bloco(s) que você quer esconder.
Caso seja apenas 1 bloco, você usará o código assim:
<script>
$('SELECTOR AQUI').hide();
setTimeout(function() {
$('SELECTOR AQUI').show();
}, 1000);
</script>Coloque em SELECTOR AQUI aquilo que você acabou de copiar lá da página. Se estiver usando o Chrome, é todo aquele endereço gigante mesmo. Sem problemas.
Note que tem que colocar duas vezes, pois uma é para esconder e outro para mostrar de volta.
Usando o exemplo de endereço lá de cima copiado do Chrome, ficará algo assim:
<script>
$('body > div.elementor.elementor-1258 > div > div > section.elementor-element.elementor-element-89610e4.elementor-section-boxed.elementor-section-height-default.elementor-section-height-default.elementor-section.elementor-top-section').hide();
setTimeout(function() {
$('body > div.elementor.elementor-1258 > div > div > section.elementor-element.elementor-element-89610e4.elementor-section-boxed.elementor-section-height-default.elementor-section-height-default.elementor-section.elementor-top-section').show();
}, 1000);
</script>No caso do Firefox,
<script>
$('section.elementor-element:nth-child(3)').hide();
setTimeout(function() {
$('section.elementor-element:nth-child(3)').show();
}, 1000);
</script>Facinho?
5) E se for mais de um elemento?
Basta separar por vírgulas, mantendo as aspas simples apenas no início e no fim:
<script>
$('section.elementor-element:nth-child(3), section.elementor-element:nth-child(1)').hide();
setTimeout(function() {
$('section.elementor-element:nth-child(3), section.elementor-element:nth-child(1)').show();
}, 1000);
</script>Para o que vier do Chrome (aquele puta endereço), é a mesma coisa, só ficará maior. Lembrando que só precisa a aspa no início e lá no fim:
<script>
$('body > div.elementor.elementor-1258 > div > div > section.elementor-element.elementor-element-89610e4.elementor-section-boxed.elementor-section-height-default.elementor-section-height-default.elementor-section.elementor-top-section, body > div.elementor.elementor-1258 > div > div > section.elementor-element.elementor-element-f63531b.elementor-section-boxed.elementor-section-height-default.elementor-section-height-default.elementor-section.elementor-top-section').hide();
setTimeout(function() {
$('body > div.elementor.elementor-1258 > div > div > section.elementor-element.elementor-element-89610e4.elementor-section-boxed.elementor-section-height-default.elementor-section-height-default.elementor-section.elementor-top-section, body > div.elementor.elementor-1258 > div > div > section.elementor-element.elementor-element-f63531b.elementor-section-boxed.elementor-section-height-default.elementor-section-height-default.elementor-section.elementor-top-section').show();
}, 1000);
</script>Como neste exemplo eu só irei esconder o botão, seguirei com apenas 1 section no código. Mas acho que você entendeu, né?
6) Como Determinar o Tempo?
Tá vendo aquele 1000 ali no código?
Isso é o tempo em milissegundos que ele deverá esperar para mostrar os elementos escondidos.
Milissegundos são 1 segundo divido por 1000. Então, se você quiser 300 segundos (5 min.), pegue 300 e multiplique por 1000.
Você usará o valor 300000.
<script>
$('section.elementor-element:nth-child(3)').hide();
setTimeout(function() {
$('section.elementor-element:nth-child(3)').show();
}, 300000);
</script>7) Código Final no Elementor
O seu código ficará assim, com a parte do JQuery e o código logo abaixo. Veja o exemplo para o Firefox.

Assim que você colocar esse código, é bem possível que o Elementor reaja e seu bloco irá sumir. É normal isso. Ele executa o código assim que você o coloca.

Agora, ao carregar a página, o script irá esconder o que você quiser pelo tempo que determinar e não deixará um baita espaço em branco.
Boa sorte!
P.S. Já ia me esquecendo! Caso você não use Elementor e queira aplicar a mesma técnica no seu WordPress, adicione um plug-in que permita injetar códigos na página, como o Head & Footer Code.
Note que, provavelmente você não terá sections. Mas não tem problemas. Pode esconder a primeira coisa que clicar com botão direito e inspecionar. Pode esconder qualquer coisa selecionada.
Coloque o código que chama o JQuery (passo 2) entre o <head> e o </head> e o código que esconde as coisas (passo 4) entre o <body> e o </body>.
Gostou desse artigo técnico? Tem mais outras mutretas que solucionam pequenos problemas, como este filtro de spam em formulários.
Artigos Relacionados
25 Comentários



Boa noite, eu tentei de todo jeito adicionar o botão de delay na minha página de vendas e não consegui. Criei tudo direitinho como você explicou, eu criei mas não tá dando certo não.
precisaria de mais detalhes do problema para ajudar…
Cara EU TE AMO! SÉRIOOOO!!
haha boa!!
Caraca mano você é demais!
to muito feliz.
eternamente grato a você!
Vou já te seguir na redes sociais.
Valeu!! Que bom que ajudou!
Excelente conteúdo! Extremamente claro e didático, me ajudou muito!
Muito obrigado
Valeu!! Que bom que ajudou!
Muito bom mesmo, agradeço pelo conteúdo. Funcionou perfeitamente para esconder o espaço que fica. Só que agora estou com um problema quanto aos elementos quando retornam a página. Meu carrossel de fotos e vídeos não está sendo carregado, está vindo faltando conteúdo e com erro de tamanho. Como posso arrumar isso ?
Não estou conseguindo. Já tentei de tudo, coloquei várias seções e coloquei também somente 1 seção, mas na hora que abro a página como visitante, a seção fica lá normal. Não esconde para aparecer depois, fica mostrando como se nada estivesse acontecido.
Olá, atualizei o post. Veja se você consegue agora:
https://blog.demianandrade.com/update-elementor-como-esconder-botoes-e-elementos-temporizados-em-uma-landing-page-sem-deixar-um-espaco-vazio/
Cê tá doidoooooo!!! Me salvouuu hahahaha. É assunto muito técnico, é… mas pra nós que decidimos trabalhar com site, vendas no digital, é isso aí amigo, SE VIRA kkkk porque se vc for ficar pagando tudo pra todo mundo fazer por você, a conta não vai fechar. Muito obrigado pelo artigo parceiro, literalmente SALVOU!
hahaha É no se vira mesmo!! Que bom que ajudou! 😉 grande abraço!
Olá! O post foi atualizado. Confira a nova versão mais prática:
https://blog.demianandrade.com/update-elementor-como-esconder-botoes-e-elementos-temporizados-em-uma-landing-page-sem-deixar-um-espaco-vazio/
Cara muito obrigado, esse seu artigo me salvou haha te desejo muito sucesso… eu estava desesperado tentando resolver esse problema, estava até pensando em deixar o elementor, mais uma vez, obrigado!
Te Amo, sério mesmo cara kkkk
Se eu puder te ajudar em algo estou por aqui
Hahahaha
Fico muito feliz que tenha ajudado! Sucesso nas suas vendas.
Obrigado pela mensagem, Grande Abraço e Feliz Natal 😉
Olá! O post foi atualizado. Confira a nova versão mais prática:
https://blog.demianandrade.com/update-elementor-como-esconder-botoes-e-elementos-temporizados-em-uma-landing-page-sem-deixar-um-espaco-vazio/
Gênio, me salvou, tu é foda!!!
Show!! Valeu!! 😉
Olá! O post foi atualizado. Confira a nova versão mais prática:
https://blog.demianandrade.com/update-elementor-como-esconder-botoes-e-elementos-temporizados-em-uma-landing-page-sem-deixar-um-espaco-vazio/
eu fiz tudo certinho, mas na hora de ir pra página ele some com a sessão e não aparece mais, ja tentei mudar o tempo até pra 1 segundo. Sai e não volta =/
Olá Rodrigo, não entendi bem “ir pra página”. Esse script permanece na mesma página, apenas mostra/esconde conteúdos. Abss
“ir na página” é acessar a pagina com o código. Ela some com o conteúdo da sessão, mas o conteúdo nunca aparece, tentei mudar o tempo e nada. É como se tivesse apagado ele.
No meu caso eu não fiz só com o botão fiz com a sessão inteira, que são argumentos de vendas e o botão que aparece depois de um certo tempo, será que é por isso? esse código só funciona com botão?
Ele esconde o Section inteiro (e em tese, qualquer coisa). Verifica se você está colocando o mesmo selector nas duas partes, no hide() e no show().
Olá! O post foi atualizado. Confira a nova versão mais prática:
https://blog.demianandrade.com/update-elementor-como-esconder-botoes-e-elementos-temporizados-em-uma-landing-page-sem-deixar-um-espaco-vazio/