Simples e Poderosa Solução para Parar os E-mails Falsos na sua Lista

Se você tem problemas de cadastro de e-mails falsos nos seus formulários de captura – conhecidos como bots e spammers – , este post é para você.
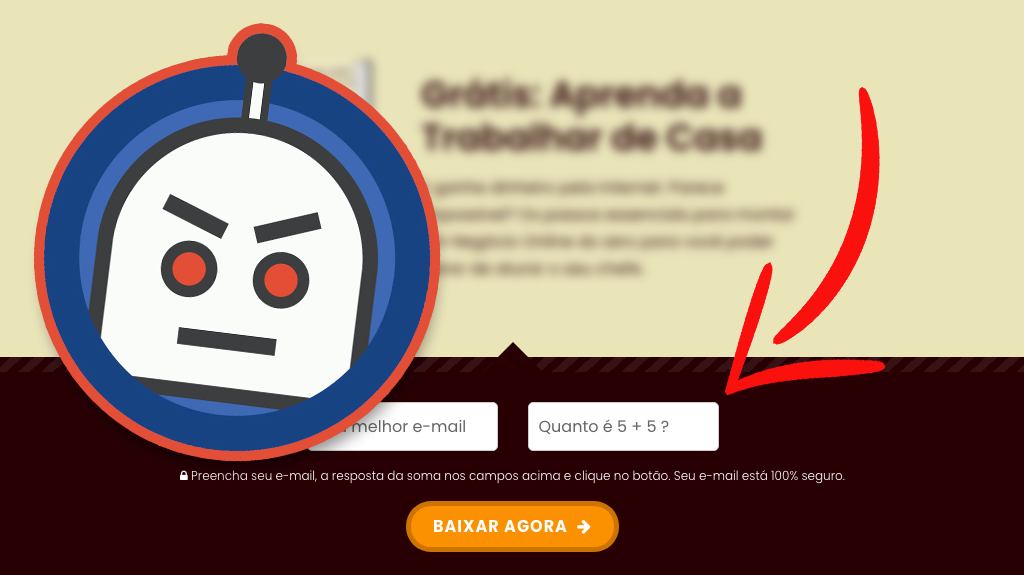
Quando se trabalha entregando uma isca digital, ou seja, um e-book em troca de um e-mail (como este meu acima) e inicia um relacionamento com seu lead, você precisa facilitar as coisas.
Obter um e-mail de um lead não é assim simples, tem que ser eficiente, sem enrolações ou a pessoa desiste. Dá o e-mail, eu dou o e-book. Pronto.
Entretanto, essa simplicidade tem um custo, o cadastro de spammers…
Os bots passam o dia rastreando a internet em busca de formulários de captura com o único objetivo de se cadastrar com um e-mail qualquer, normalmente Gmail, Yahoo e Aol.
Com isso, eles recebem uma resposta sua e, ao invés de você capturar o e-mail de alguém para ser seu lead, você vira o alvo de captura e seu e-mail vai para a base do spammer como um e-mail válido.
O problema é que sua lista fica abarrotadas de e-mails de robôs, porém válidos. São “leads” que nunca irão abrir um e-mail seu ou tampouco comprarão algo de você.

A consequência imediata é aumento de custos para manter a sua lista, pois na maioria das vezes você paga em cima do tamanho da sua base e/ou número de disparos, além de queda na sua reputação com os servidores de e-mails
Digo mais, com tantos e-mails enviados para destinos inválidos, maiores as chances de você ir para a pasta Spam dos servidores…
De acordo com este estudo, 82% nos negócios sofrem com usuários fakes.
Formas de Solucionar o Cadastro de E-mails Falsos
Existem algumas formas de você evitar o problema. Vou citar algumas mais comuns e, por fim, a forma que eu inventei para resolver.
Se você quiser, pode ir direto para a parte que eu inventei mais abaixo clicando aqui.
Usando um reCAPTCHA

Uma solução típica usada por muitas páginas e formulários de cadastro é o reCAPTCHA do Google.
Embora seja uma das melhores formas de resolver o problema de cadastro de spammers, em geral é bem complicado fazer esse negócio funcionar no seu site.
Se você usa formulários de captura no WordPress como o ContactForm7, tem a opção de cadastrar suas chaves e ele faz toda a mágica por você.
Tudo que você precisa é acessar o site do reCAPTCHA, fazer o cadastro, receber suas chaves e cadastrar nas configurações do ContactForm7.
Entretanto, se resolver fazer manualmente… É um baita trampo e envolve scripts na página e programação PHP (que roda do lado do servidor) para validar as chaves, receber respostas do Google.
E muitas vezes os formulários de captura dos templates não são feitos em ContactForm7, são simplesmente formulários simples, necessitando implementação manual.
Enfim, coisa hardcore.
Usando Double Opt-In
À medida em que se aproxima a chegada do LGPD (Lei Geral de Proteção de Dados) que, sendo uma cópia escrachada assemelhando-se muito à GDPR europeia, logo, logo teremos que usar opt-in invariavelmente.
Double Opt-in nada mais é que aquele e-mail de confirmação de cadastro que você tem que abrir e clicar para confirmar que aceita ser cadastrado e receber e-mails de você.
Uma forma de amenizar os bots é ativar essa função desde já no seu servidor de e-mails, assim o suposto lead precisa confirmar sua existência.
Entretanto, pela minha própria experiência analisando o comportamento dos e-mails fakes, os bots estão sofisticados o suficiente para abrir o e-mail e confirmar o cadastro.
Vários – eu disse vários – bots baixaram o meu e-book grátis!
Ou ao menos clicaram no link do e-mail enviado a eles no cadastro.
Técnica do Honeypot: Campos invisíveis
Uma técnica também utilizada é de colocar campos invisíveis nos seus formulários.
Bots, na sua essência, são programados para preencher todos os campos dos formulários com dados aleatórios a fim de validar o envio.
Assim, você adiciona campos de texto ao formulário da sua página de captura e os deixa invisível aos humanos usando um codigozinho CSS ou JQuery para ocultá-los do mostrado no navegador ao usuário.
CSS
<input id="campoOculto" type="text" style="display:none; visibility:hidden;">
JQuery
$(campoOculto).hide();Ou seja, caso este campo esteja preenchido, você sabe que foi um bot, pois o humano não preencheria um campo que ele não possa ver, mas para os bots, continua visível.
Contudo, isso não resolve o seu problema com e-mails falsos totalmente, apenas indica quem são os bots na sua lista de e-mails. Você ainda terá que removê-los manualmente da sua lista ou inventar alguma automatização.
Além disso, peguei vários bots que não caem mais nessa pegadinha também:

Alguns bots preencheram, outros não…
Como Eu Resolvi o Cadastro de E-mails Falsos
Eu queria usar reCAPTCHA e até sugeri ao criador do template do meu site para colocar isso nas páginas de captura.
Mas ele não entendeu bem e disse que essa filtragem deveria ser feita do lado do servidor de e-mails. E, como eu falei acima, é complicado fazer funcionar reCAPTCHA no site de forma manual.
Não convencido, eu me inspirei nas páginas de captura que o RDStation usa e que pedem para a pessoa resolver uma conta matemática.

Não é 100% seguro que nenhum bot super sofisticado (ou cagado o suficiente) irá acertar o resultado. Normalmente, robôs não são treinados para reconhecer pegadinhas matemáticas no meio dos textos.
A minha ideia aqui é que o usuário faça o cálculo e coloque a resposta no campo. Se ela estiver errada, sem conversa.
Fazendo alguns testes, concluí que existem dois tipos de robôs: os que imitam o comportamento humano e simulam um clique no botão para despistar detectores de robôs; e os que catam os campos, o url do servidor e eles mesmos disparam o formulário, sem o uso da minha página.
O código faz duas coisas: travar o botão e só fornecer o endereço de disparo ao formulário – normalmente um action como abaixo – quando a pessoa acertar a sofisticada soma matemática.
<form action="https://paginas.rocks/Pages/Index/00000" method="post">Para isso usei um pouco de JQuery com JavaScript.
Dica: Como você deve estar usando WordPress para construir seu site, eu vou deixar dentro dessas caixas cinzas como você faz no WordPress.
Passo 1: Importar JQuery
A maioria dos templates WordPress usam JQuery em algum momento e, então, a biblioteca pode já estar disponível e você ir diretamente para os passo 2.
Pule para o passo 2 e implemente a solução.
Caso você receba um erro no console (aperte F12 e vá em Console) dizendo que $ não é uma função, então volte pra esse passo, pois você precisa chamar a biblioteca JQuery.
JQuery não é algo que roda nativamente nos navegadores como o Javascript, por exemplo. Por isso, é necessário que você primeiro importe a biblioteca para funcionar. E isso é bem simples.
Adicione a linha de código abaixo entre o <HEAD> e o </HEAD> do seu site.
<!-- importar o JQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>No caso de WordPress, tem que usar um plugin como o Head & Footer Code ou procurar por “adicionar scripts” em alguma das configurações do seu template.
Em ambas formas, coloque a linha acima onde tiver um espaço para adicionar código ao Head ou Head code.
Passo 2: Criar um campo para o Cálculo Matemático
Nosso objetivo é colocar um campo para a pessoa resolver uma continha matemática que se altera constantemente e digitar a resposta.
Agora, muito provavelmente você usa um serviço de emails e deve ter um código parecido com o da imagem abaixo no local onde está sua captura.

Então, o primeiro passo é colocar um campo input de texto com o name=”soma” soma junto ao campo input de name=”e-mail”.
Inputs são os campos onde uma pessoa preenche algo no seu site.
Coloque esse código abaixo junto dele para criar outro campo (input) vazio. Você irá acabar com 2 campos, o e-mail e o soma.
<input id="soma" name="soma" type="text" />Ele deve ficar mais ou menos como na imagem abaixo.

Passo 3: Remover o Action do Formulário
Agora remova o endereço do action do seu formulário.
Para isso, localize a tag <form> do seu serviço de emails. Como já vimos, ela se parece com a abaixo:
<form action="https://paginas.rocks/Pages/Index/00000" method="post">Agora, copie todo este endereço https:// que está entre as aspas do seu formulário para um bloco de notas e, em seguida, apague ele, deixando só as aspas.
Não perca esse endereço. Precisaremos dele.
No meu caso, o endereço é https://paginas.rocks/Pages/Index/00000, sem aspas, que eu removi. Ficará assim:
<form action="" method="post">Lembrando, o seu endereço deve ser diferente. Ah! E não perca o endereço!
Passo 4: Descobrir o Botão Correto para Acionar o Código
Esse passo é um upgrade no post. Descobri que o código estava sendo acionado em todos os botões da página.
Por exemplo, quando eu clicava na lupa de busca do site, adivinha? É, rodava o código. Como não previ isso antes…
Para solucionar, é necessário que se identifique qual o botão você quer que dispare a proteção e isso não é exatamente um passo simples, pois depende de como o botão foi escrito no seu código-fonte da página.
Um botão é um código escrito em HTML e portanto podem ser identificados na maioria das vezes através da sua classe (class), nome (name) ou identificador (id). Veremos mais formas adiante.
O id e o name são os únicos que, logicamente, têm que ser únicos.
Já a classe, não, pois ela é uma categorização do elemento, geralmente usada para determinar suas propriedades como as cores e formato.
No meu caso, o botão está assim:
Botão da lupa:
<button class="submit" type="submit"><i class="fa fa-search" aria-hidden="true"></i></button>
Botão de enviar formulário:
<button class="submit -hot" type="submit">Baixar Agora</button>Como pode-se ver no meu código, o botão não possui um id nem um name. Apenas, uma classe class=”submit -hot”.
Eu dei sorte porque, se eu olhar no resto do código, esse é o único tipo de botão que pertence a essas duas classes “submit” e “-hot” simultaneamente. O outro botão (da lupa) pertence apenas à classe “submit”.
O programador do tema do meu site decidiu que botões de envio de formulários de captura pertecem às classes “submit” e “-hot”.
Como é o que preciso, logo, posso usar isso como uma forma de identificá-lo. Lembrando que, por ser uma classe, caso existam outros botões com esta mesma classe, todos serão afetados pelo código.
E se o seu botão não tiver uma classe e só um id? Ou um name? Ou nenhum deles?
Aí você veja no fim do artigo como resolver isso.
Passo 5: Adicionar o Código Mágico
Depois, você tem que adicionar esse script em qualquer lugar fora do <head> do seu código. Pode ser logo após aquele </form> ali.
WordPress, terá que ser via plugin – o mesmo citado acima – só que dessa vez, coloque o código onde tiver um local para adicionar códigos ao Body ou Body code.
<!-- Protecao contra bots no formulario -->
<script>
var val1 = Math.floor(Math.random() * 6);
var val2 = Math.floor(Math.random() * 6);
var msg = "Quanto é " + val1 + " + " + val2 + " ?";
var corrResult = val1 + val2;
$('input[name = "soma"]').attr("placeholder", msg);
$('input[name = "soma_saida"]').attr("placeholder", msg);
$(document)
.on('click', 'form button[type=submit]', function(e) {
var userResult = $('input[name = "soma"]').val();
var userResult_saida = $('input[name = "soma_saida"]').val();
var isValid = corrResult == userResult || corrResult == userResult_saida;
var isRightButton = e.target.className == 'CLASSE DO BOTÃO';
if (isRightButton){
if (isValid) {
$('form').attr('action', 'SEU ENDEREÇO');
} else {
e.preventDefault();
alert("Coloque a resposta correta da soma no campo!");
}
}
});
</script>Coloque o endereço que você guardou no SEU ENDEREÇO entre as aspas. Mantenha as aspas.
Coloque a classe do botão em CLASSE DO BOTÃO para identificá-lo.
Pronto.
O Que Está Acontecendo?
O script irá fazer o seguinte no seu site:
- Inventar 2 números aleatórios
- Colocar a pegunta “Quanto é X + Y ?” dentro do campo soma
- Esperar o usuário digitar a resposta
- Se a reposta for correta, o script coloca o URL de envio de volta ao action do formulário e faz o disparo normalmente
- Se for errado, nada de papo. Cancela o clique do botão e não atualiza o URL.
E se meu Botão Não tem Classe? Nem Id? Nem Name? Nem nada?!
Vamos lá, um de cada vez.
Só tenho Id
Se o seu código só tem um id, provavelmente seu botão terá um código do tipo
<button id="enviar form" type="submit">Nesse caso, ajuste a seguinte linha:
var isRightButton = e.target.className == 'CLASSE DO BOTÃO';Troque className por id, ficando assim:
var isRightButton = e.target.id == 'ID DO BOTÃO';Só tenho Name
var isRightButton = e.target.name == 'NAME DO BOTÃO';Não Tenho Nada, mas Só Este Botão se chama “Enviar”
var isRightButton = e.target.innerText == 'TEXTO DO BOTÃO';Não Funcionou Nenhuma, Existem Outras Opções?
Sim, adicione o código:
console.log(e);logo após a seguinte linha:
.on('click', 'form button[type=submit]', function(e) {ficando assim o código todo:
<!-- Protecao contra bots no formulario -->
<script>
var val1 = Math.floor(Math.random() * 6);
var val2 = Math.floor(Math.random() * 6);
var msg = "Quanto é " + val1 + " + " + val2 + " ?";
var corrResult = val1 + val2;
$('input[name = "soma"]').attr("placeholder", msg);
$('input[name = "soma_saida"]').attr("placeholder", msg);
$(document)
.on('click', 'form button[type=submit]', function(e) {
console.log(e);
var userResult = $('input[name = "soma"]').val();
var userResult_saida = $('input[name = "soma_saida"]').val();
var isValid = corrResult == userResult || corrResult == userResult_saida;
var isRightButton = e.target.className == 'CLASSE DO BOTÃO';
if (isRightButton){
if (isValid) {
$('form').attr('action', 'SEU ENDEREÇO');
} else {
e.preventDefault();
alert("Coloque a resposta correta da soma no campo!");
}
}
});
</script>Isso irá fazer com que no seu console (aperte F12 e vá em Console) apareça todas as propriedades do objeto e, que no caso é o botão clicado.
Clique no botão e no console deverá aparecer algo assim. Clique nas setinhas marcadas em amarelo para expandir.

Você quer o que está dentro de target no sub-grupo attributes.
Aí no exemplo está o className. Mas você irá achar o id, o name, innerHTML, innerText e mais uma infinidade de atributos para identificar seu botão. Boa sorte.
Artigos Relacionados



0 Comentários